I am a *very* big fan of TiddlyWiki. I use it to document just about anything I figure out while working on projects, setting up systems, … Anything I would otherwise quickly forget. It makes it easier to add structure to random tidbits of information, and forcing myself to document while I work on something helps to stay focused on a certain goal.
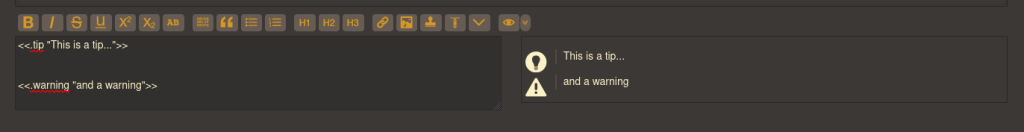
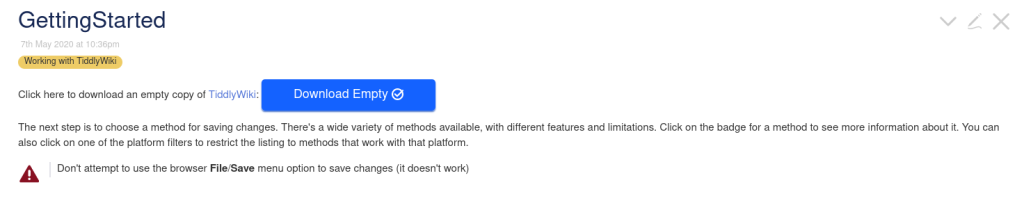
I noticed some of the “official documentation” Tiddlers had options to emphasize tips and (more importantly) warnings, such as these:
While there seems to be an endless list of special tricks one can do with a TiddlyWiki, this was something that seemed really useful so I decided I needed to find out how to recreate them…
Add the macros and stylesheets
In the examples below, replace “Deevee” with any other folder name where you want to gather your own custom macros and stylesheets…
- Create a new tiddler, name it
$:/Deevee/macros - Add the tag
$:/tags/Macro - Past in the following contents:
\define .tip(_) <div class="doc-icon-block"><div class="doc-block-icon">{{$:/core/images/tip}}</div>$_$</div>
\define .warning(_) <div class="doc-icon-block"><div class="doc-block-icon">{{$:/core/images/warning}}</div>$_$</div>
- Create another tiddler, name it
$:/Deevee/styles - add the tag
$:/tags/Stylesheet - paste in the following contents:
.doc-icon-block {
border-left: 2px solid <<colour code-border>>;
margin-left: 3em;
padding-left: 0.6em;
position: relative;
}
.doc-block-icon {
position: absolute;
left: -3em;
top: 0.2em;
}
Using the macros
Simply use:
<<.tip “your text”>>
<<.warning “your text”>>